파비콘(favicon) 적용
파비콘(favicon)이란?
즐겨찾기 아이콘. 즐겨찾기(favorites)와 아이콘(icon)의 합성어로, 인터넷 웹 브라우저의 주소 창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘이다. 일반적으로 16*16 사이즈로 만들지만 디바이스가 다양해진 만큼 다양한 크기의 아이콘을 만드는 것이 좋다. 그 아이콘은 웹 브라우저 상단에 있는 탭에 표시되기도 하며 브라우저의 북 마크바 나 방문 기록, 검색 결과에서 페이지 url과 함께 표시되기도 한다.
파비콘 만드는 추천 사이트
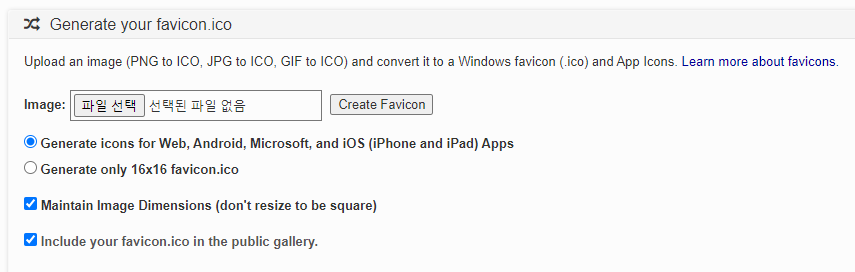
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
Favicon Generator for perfect icons on all browsers
The ultimate favicon generator. Design your icons platform per platform and make them look great everywhere. Including in Google results pages.
realfavicongenerator.net
favicon으로 만들 이미지 넣고 Crate Favicon 클릭하기

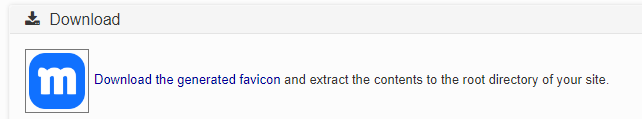
Download the generated favicon 클릭해서 이미지 다운로드한 후 이미지 폴더에 옮기기

다운 버튼 하단에 있는 코드 <head></head> 사이에 삽입하고 이미지 경로 확인하기
<link rel="shortcut icon" href="/favicon.ico" /> 없으면 추가해야 함
<link rel="shortcut icon" href="/favicon.ico" /> // 추가하기
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png" />
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png" />
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png" />
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png" />
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png" />
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png" />
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png" />
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png" />
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png" />
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png" />
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png" />
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png" />
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png" />
<link rel="manifest" href="/manifest.json" />
<meta name="msapplication-TileColor" content="#ffffff" />
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png" />
<meta name="theme-color" content="#ffffff" />
next.js 에서 이미지 적용 시 public 폴더 하위에 faviconImages 폴더 만들어 안에 배치시키기
// 이미지 경로 예시
<link rel="shortcut icon" href="/faviconImages/favicon.ico" />