React에서 빠르게 아이콘을 사용할 수 있는 react-icons에 대해 알아보고자 한다.
react-icons 주소
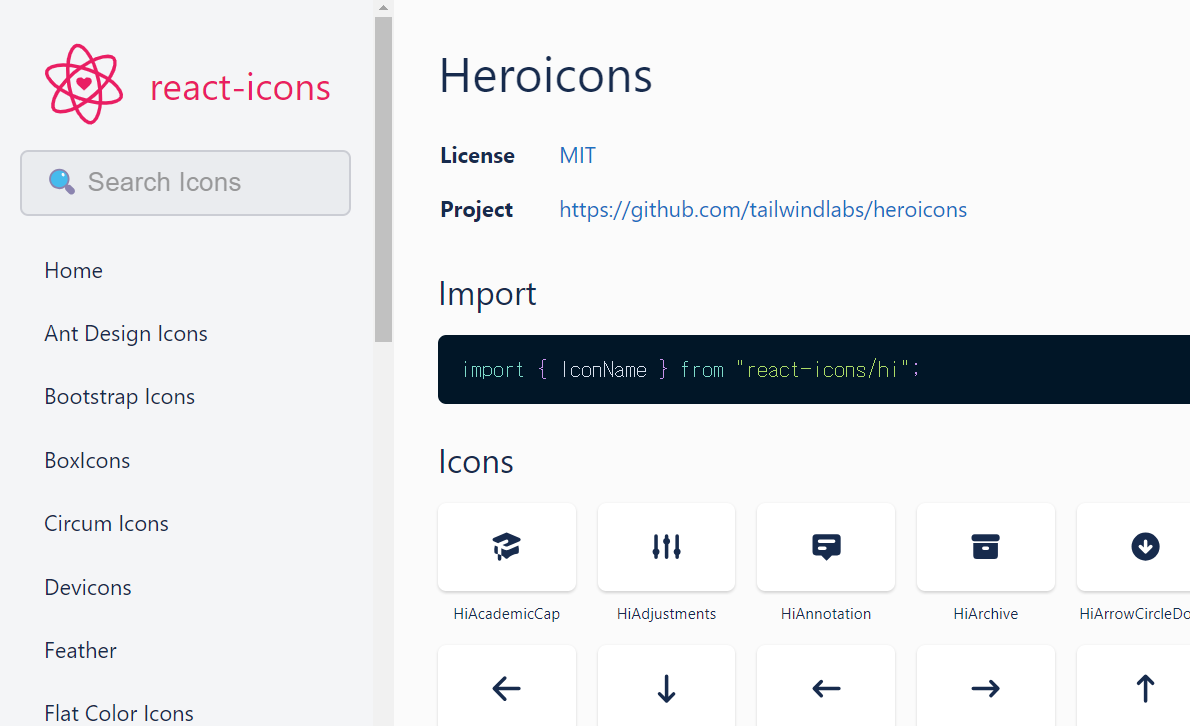
React Icons
react-icons.github.io
react-icons 설치한다.
yarn add react-icons
# or
npm install react-icons --save
해당 사이트에 들어가면 좌측에는 아이콘을 검색할 수 있는 검색 창과 아이콘의 종류들이 있습니다.
사용하고 싶은 아이콘을 클릭하면 해당 아이콘의 이름이 복사 됩니다. 그리고 아이콘 종류마다 어떻게 import하면 되는지 설명이 있습니다. ex) import { IconName } from "react-icons/hi";

보통 아이콘의 첫 번째 단어 ex) HiArrowSmLeft (Heroicons 왼쪽 화살표 아이콘) 의 Hi 가 Import에서 불러오는 "react-icons/hi" 뒤 글자와 일치하지만 몇 개 아이콘은 예외가 있어 확인하고 Import 해야합니다. 그리고 해당 아이콘은 svg이며 size, color 등을 직접 설정해줄 수 있습니다.
import {HiArrowLeft} from "react-icons/hi";
export default function Icon() {
return (
<div>
<HiArrowLeft size="20" color="red" />
</div>
)
}'Dev' 카테고리의 다른 글
| payload 란 (0) | 2024.08.26 |
|---|---|
| codepen 삽입 (0) | 2024.08.26 |
| .env로 개발/배포 환경 설정 (0) | 2024.08.23 |
| meta 태그 (0) | 2024.08.23 |
| 파비콘(favicon) 적용 (0) | 2024.08.22 |