리렌더링 여부를 편하게 확인 할 수 있는 크롬 확장 프로그램 중 하나인 React Developer Tools 사용법에 대해 정리했다.
설치
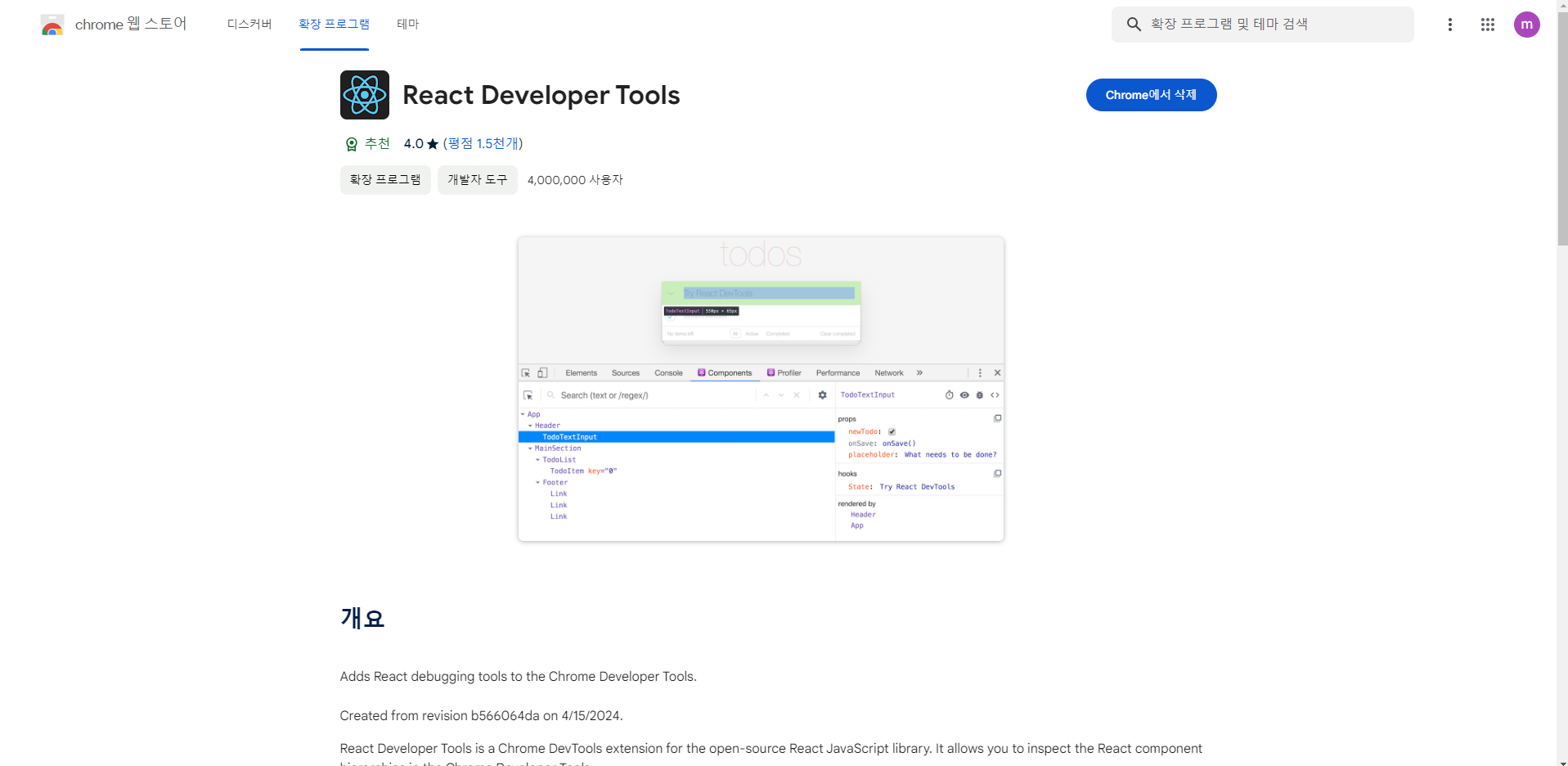
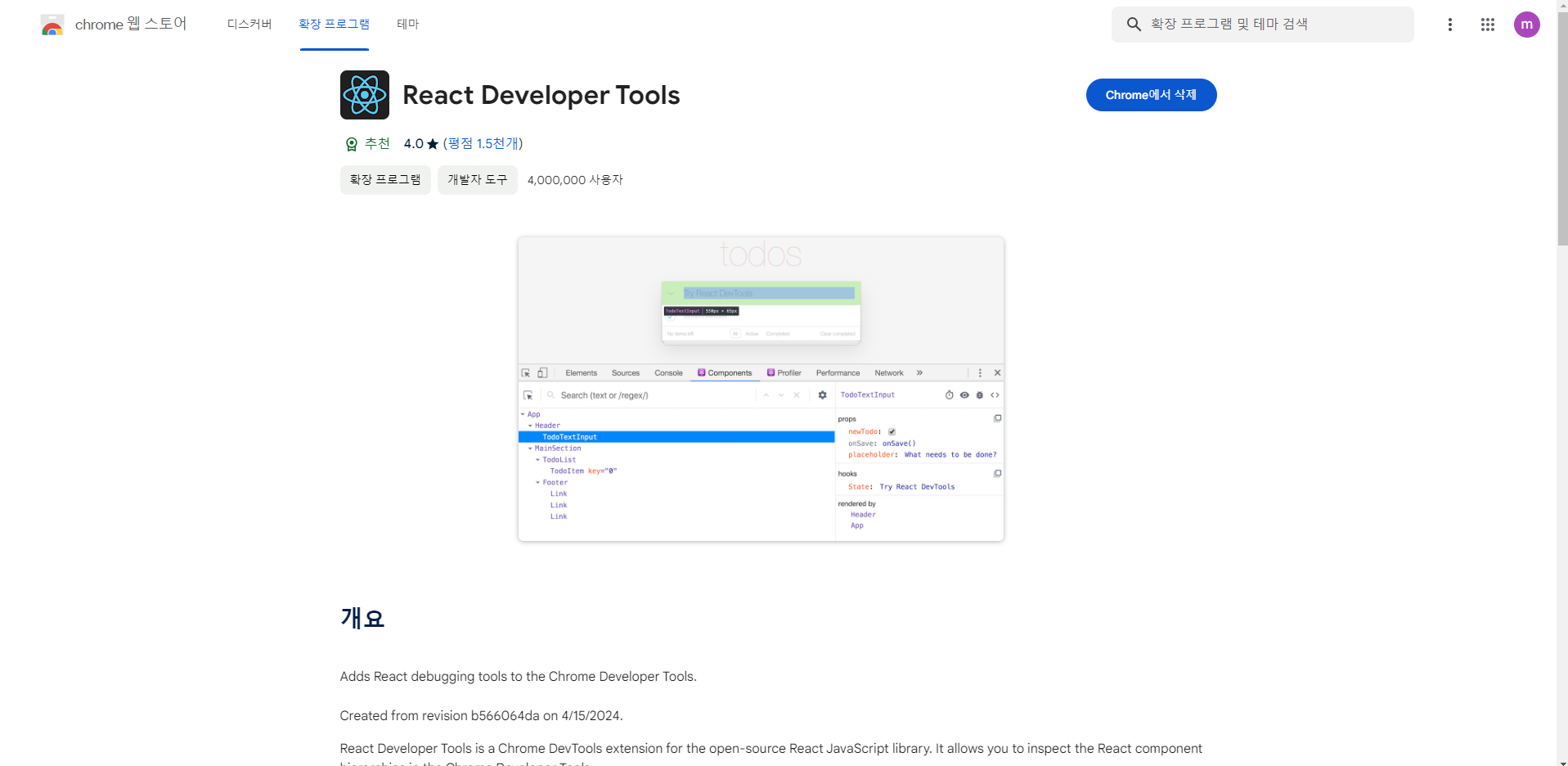
chrome extention에서 react develop tools을 설치한다.
React Developer Tools - Chrome 웹 스토어
Adds React debugging tools to the Chrome Developer Tools. Created from revision ccb20cb88b on 7/3/2024.
chromewebstore.google.com

설정
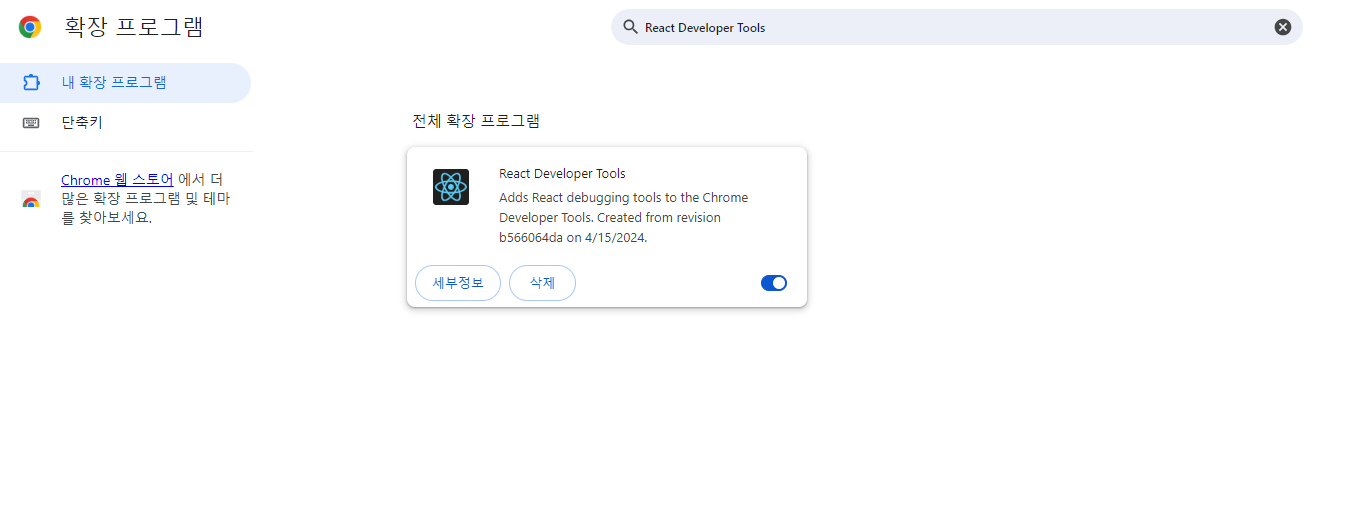
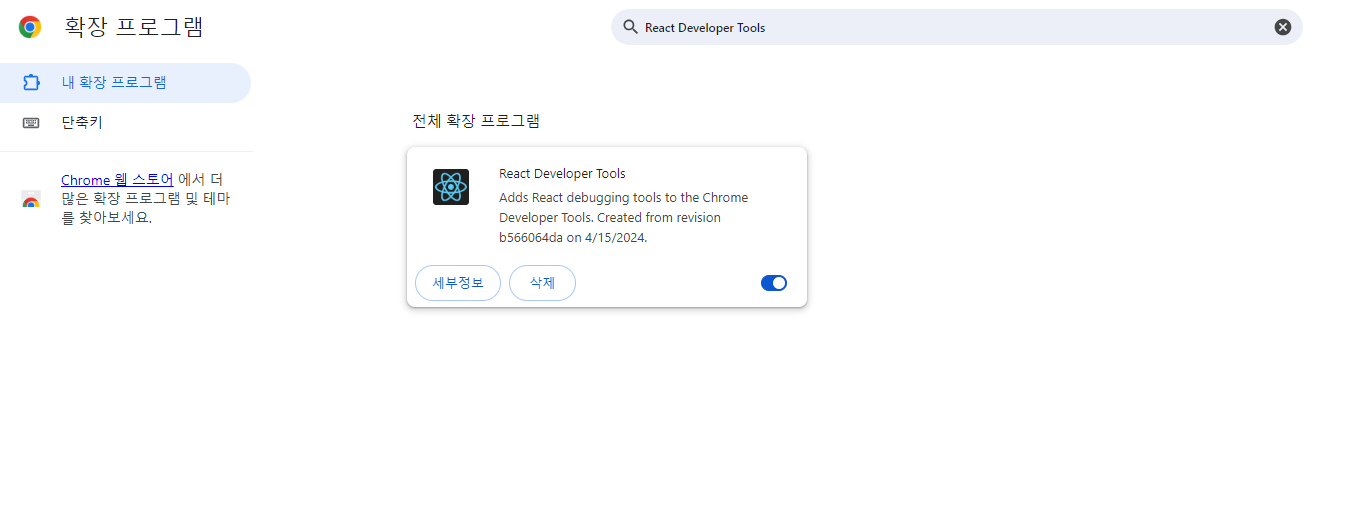
확장 프로그램에서 React Developer Tools 세부 정보에 들어간다,

세부 정보에서 사이트 액세스와 파일 URL에 대한 액세스 허용 설정하고, 시크릿 모드에서도 개발테스트를 허용한다면 온 처리한다.

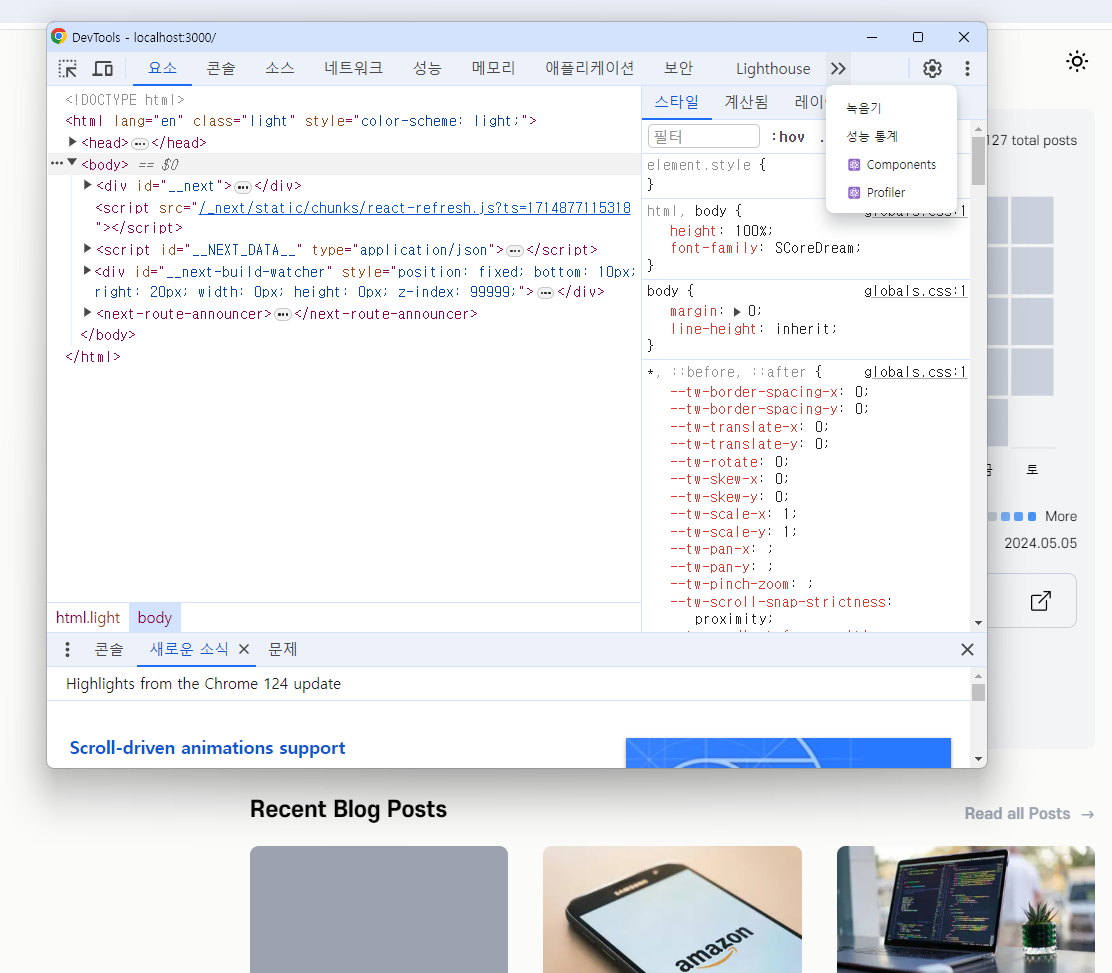
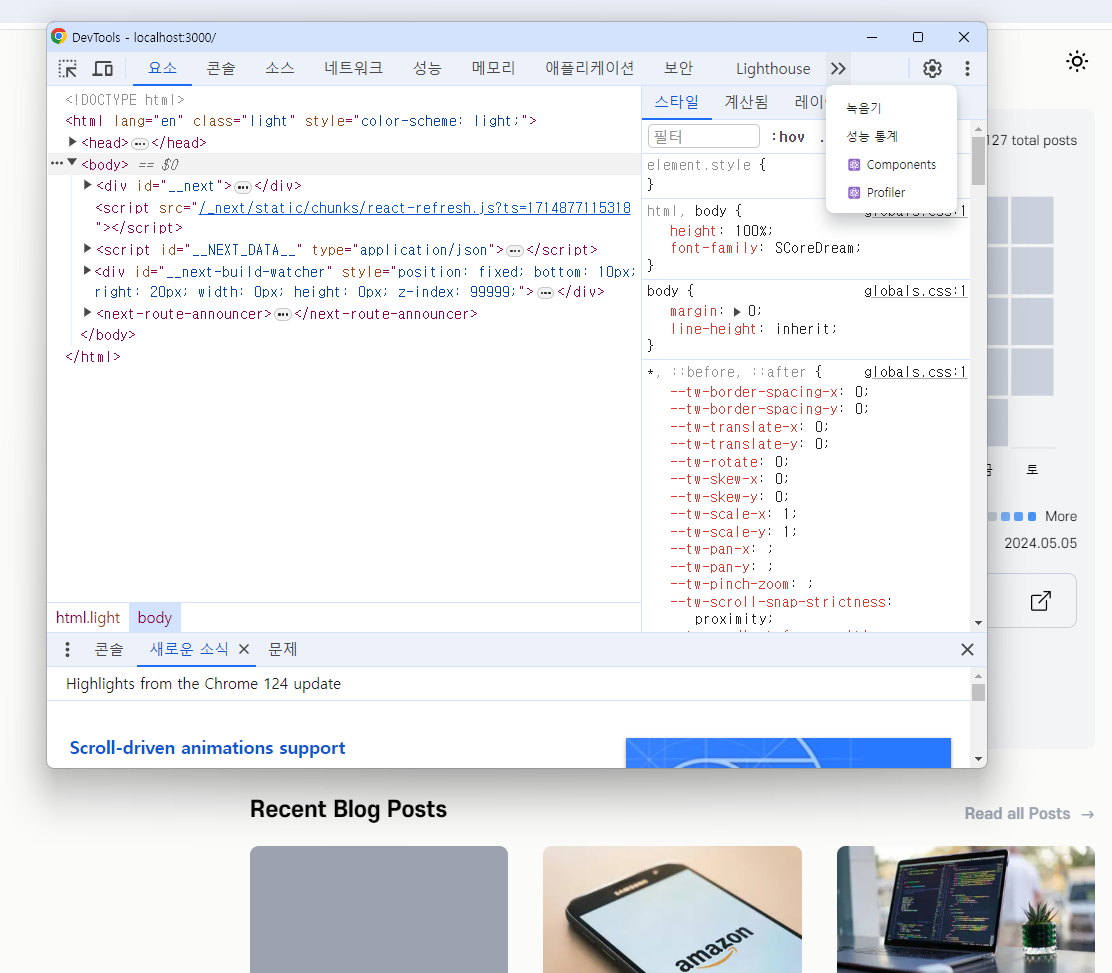
개발자 도구를 연 후 “>>” 이 클릭해보면 Components가 있다. 클릭하면 React 컴포넌트에 대한 정보가 나온다.

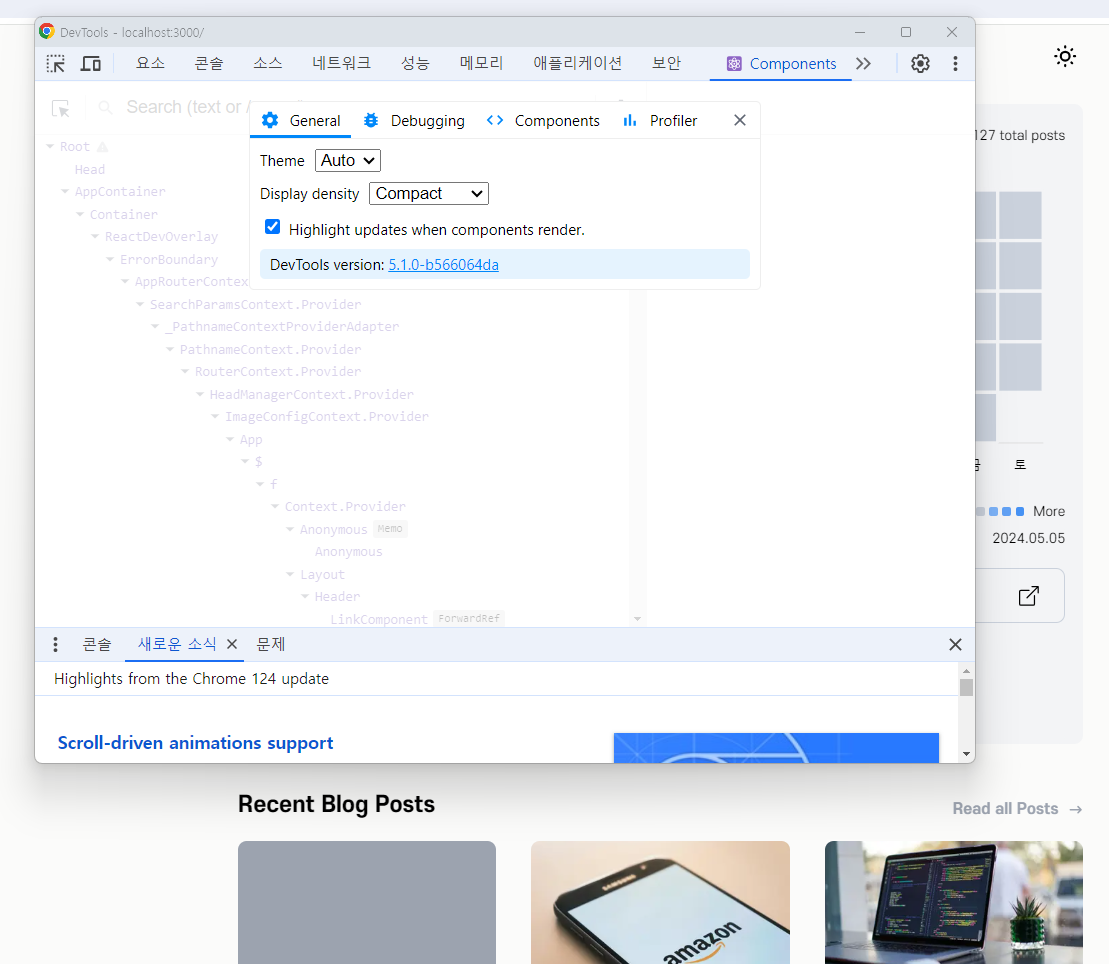
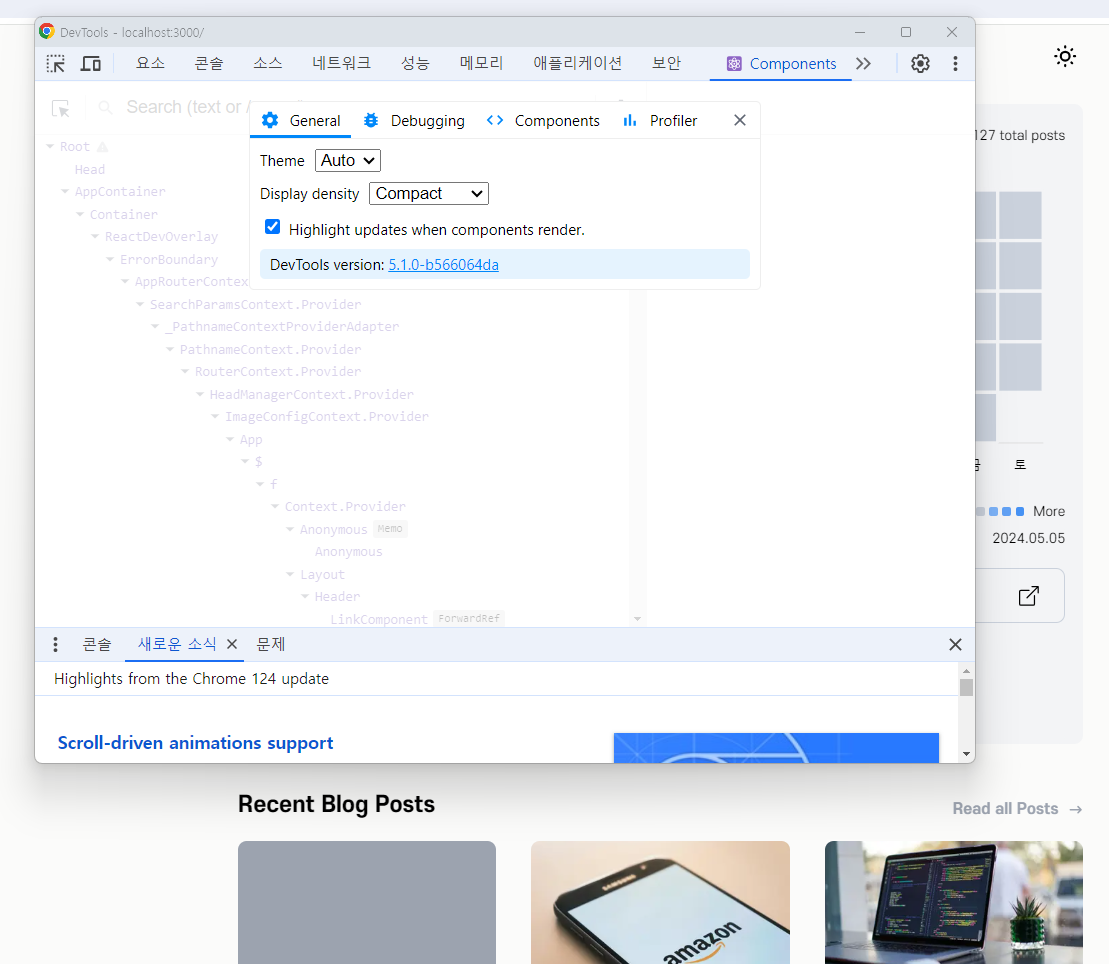
검색 창 옆에 있는 설정 버튼을 눌려 Highlight updates when components render. 를 체크해주면 re-rendering되는 컴포넌트가 있을 때마다 컴포넌트의 경계 부분을 강조 표시한다.
해당 기능을 통해 불필요한 렌더링이 발생하지는 않는지 눈으로 식별할 수 있다. 렌더링 되는 빈도에 따라 강조 표시되는 색상이 변한다. 파란색 -> 녹색 -> 노란색 -> 빨간색 순으로 갈수록 빈번하게 렌더링 됨을 의미한다.

참고
[크롬 확장프로그램]React Developer Tools 설치
리액트를 개발할 때 npm start를 하면 크롬 사이트에 띄워서 개발한 것을 보게된다. 이 때 리액트를 편하게 보기위해 크롬의 확장프로그램을 사용한다. 1. 크롬 웹스토어 접속하기 2. "React Developer To
ssdragon.tistory.com
React 개발자 도구 활용하기 (Dev Tools)
React Dev Tools 제대로 활용하여 좀 더 효율적인 개발을 해보자 🛠️
velog.io
'Dev' 카테고리의 다른 글
| Next.js에 Prettier 적용하기 (0) | 2024.10.14 |
|---|---|
| aws-sdk (S3 가져오기) (0) | 2024.09.10 |
| S3 권한 설정 (IAM) (0) | 2024.09.10 |
| AWS S3와 CloudFront 연동 (0) | 2024.09.06 |
| AWS S3 버킷 만들기 (0) | 2024.09.06 |
리렌더링 여부를 편하게 확인 할 수 있는 크롬 확장 프로그램 중 하나인 React Developer Tools 사용법에 대해 정리했다.
설치
chrome extention에서 react develop tools을 설치한다.
React Developer Tools - Chrome 웹 스토어
Adds React debugging tools to the Chrome Developer Tools. Created from revision ccb20cb88b on 7/3/2024.
chromewebstore.google.com

설정
확장 프로그램에서 React Developer Tools 세부 정보에 들어간다,

세부 정보에서 사이트 액세스와 파일 URL에 대한 액세스 허용 설정하고, 시크릿 모드에서도 개발테스트를 허용한다면 온 처리한다.

개발자 도구를 연 후 “>>” 이 클릭해보면 Components가 있다. 클릭하면 React 컴포넌트에 대한 정보가 나온다.

검색 창 옆에 있는 설정 버튼을 눌려 Highlight updates when components render. 를 체크해주면 re-rendering되는 컴포넌트가 있을 때마다 컴포넌트의 경계 부분을 강조 표시한다.
해당 기능을 통해 불필요한 렌더링이 발생하지는 않는지 눈으로 식별할 수 있다. 렌더링 되는 빈도에 따라 강조 표시되는 색상이 변한다. 파란색 -> 녹색 -> 노란색 -> 빨간색 순으로 갈수록 빈번하게 렌더링 됨을 의미한다.

참고
[크롬 확장프로그램]React Developer Tools 설치
리액트를 개발할 때 npm start를 하면 크롬 사이트에 띄워서 개발한 것을 보게된다. 이 때 리액트를 편하게 보기위해 크롬의 확장프로그램을 사용한다. 1. 크롬 웹스토어 접속하기 2. "React Developer To
ssdragon.tistory.com
React 개발자 도구 활용하기 (Dev Tools)
React Dev Tools 제대로 활용하여 좀 더 효율적인 개발을 해보자 🛠️
velog.io
'Dev' 카테고리의 다른 글
| Next.js에 Prettier 적용하기 (0) | 2024.10.14 |
|---|---|
| aws-sdk (S3 가져오기) (0) | 2024.09.10 |
| S3 권한 설정 (IAM) (0) | 2024.09.10 |
| AWS S3와 CloudFront 연동 (0) | 2024.09.06 |
| AWS S3 버킷 만들기 (0) | 2024.09.06 |