blog를 vercel 외에 다른 방법으로 배포 방법을 찾던 중 많이 사용되어지는 Amazon EC2 로 배포해보았다. NextJS를 이용한 개인 프로젝트를 배포해야 했고, AWS Route53에서 도메인을 구입한 상황이다.
로그인
https://aws.amazon.com/ko/ 에 들어가 로그인 후 콘솔에 들어간다.
1. 인스턴스 생성
EC2 접속
인스턴스 시작 버튼 누르면 인스턴스 생성 페이지로 이동한다.
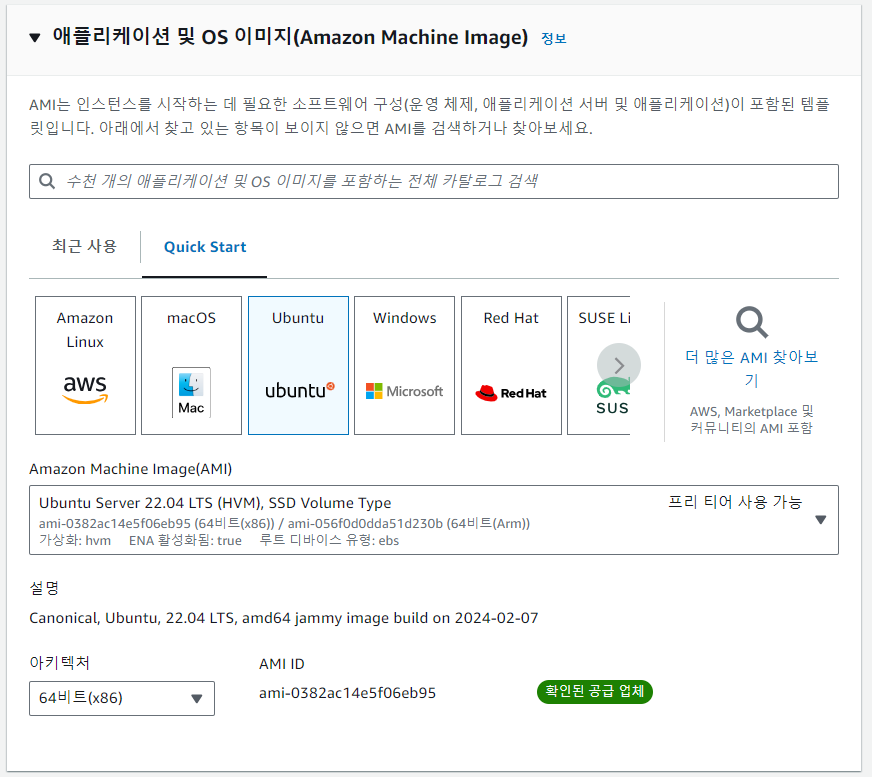
이름을 적은 후 Ubuntu 22.04를 선택한다.

인스턴스 유형
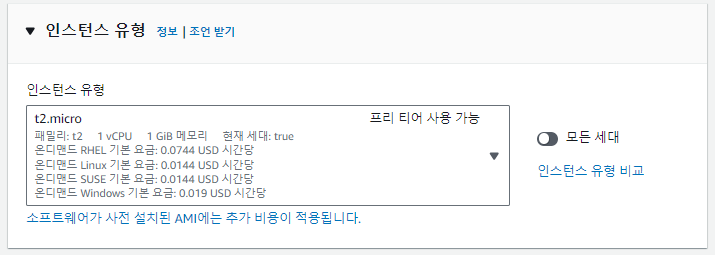
인스턴스 유형은 프리티어(= 무료) 인 tc.micro로 선택한다.

키 페어
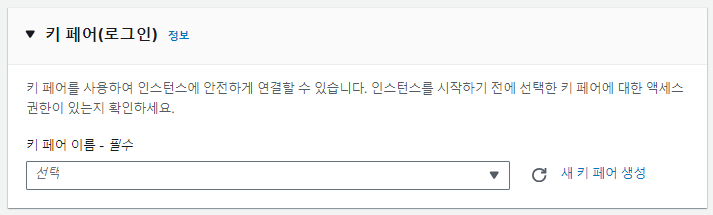
키페어 생성은 서버 컴퓨터에 들어갈 수 있게 해주는 비밀번호 같은 것이다. 한 번만 발급 받을 수 있는 거여서 중요하게 관리해야 한다.
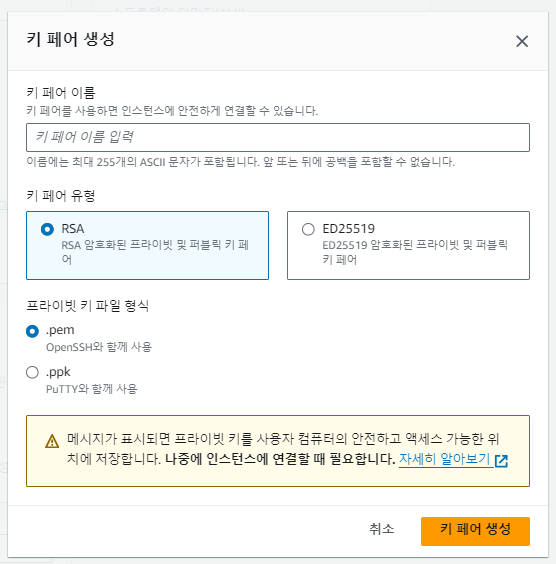
새 키 페어 생성 클릭하며 생성 모달 창이 뜬다.

키 페어 이름을 적고 RSA 유형, .pem 형식으로 생성 버튼을 누르면 생성된다.

보안 그룹
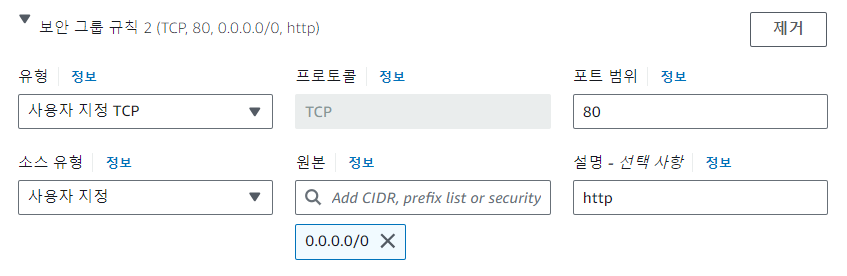
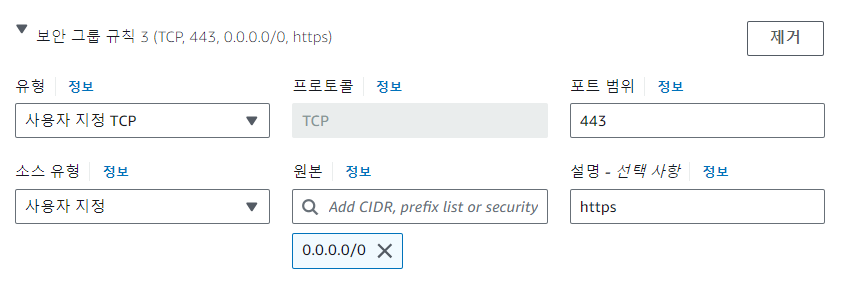
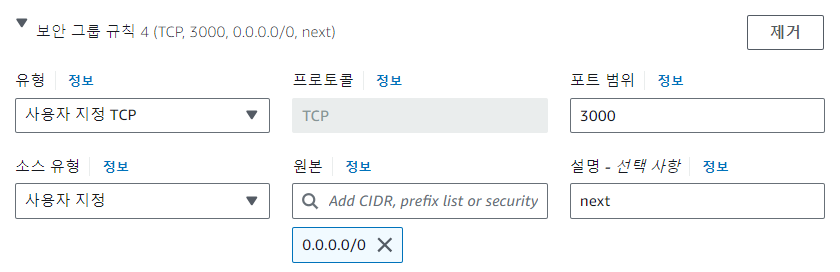
네트워크 설정 탭의 보안 그룹에서는 어떤 포트를 열고 어떤 포트로만 들어오게 할지 보안을 담당하는 곳으로 필요한 포트를 추가해주면 된다.
편집 버튼을 누르고 하단에 보안 그룹 규칙 추가 버튼을 누른다.
상위에 있는 SSH 포트는 나두고 규칙을 추가하면서 80포트인 http, 443포트인 https를 추가해주고 블로그에서 사용할 포트 3000도 추가로 열어둔다.



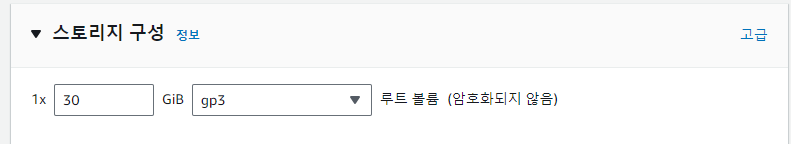
스토리지
스토리지는 30기가까지 무료임으로 30으로 설정해둔다.

인스턴스 시작 버튼을 누르면 인스턴스가 생성이 된다.
2. 탄력적 IP
탄력적 IP란, 고정된 퍼블릭 IP라고 여기면 된다.
AWS에서 빌린 EC2라는 컴퓨터를 킬 때마다, 해당 인스턴스는 새로운 IP를 할당 받기 때문에 EC2의 변덕스러운 IP를 고정시키는 것이 탄력적 IP다.
EC2의 네트워크 및 보안 아래의 탄력적 IP에 가서 탄력적 IP 주소 할당 버튼을 클릭한다.
탄력적 IP 주소 할당 페이지에 가서 다른 설정 안하고 우측 하단의 할당 버튼을 누르면 탄력적 IP하나가 생성된다. 생성된 IP에 이름을 부여하고 탄력적 IP 선택한 후 우측 상단의 작업 버튼을 클릭하고 탄력적 IP 주소 연결을 누른다.
탄력적 IP 주소 연결 페이지에 가서 인스턴스를 선택하고 연결 버튼을 누르면 연결이 이루어진다.
참고
[AWS EC2] 배포를 해야 하는데, 막막할 때 (feat. pm2, NGINX, Certbot, Route53)
NextJS를 활용한 프로젝트를 배포하기 위한 여러 과정들을 다룬 글. AWS EC2 인스턴스 생성, 탄력적IP 적용, pm2를 이용한 무중단 배포, 간단한 NginX 설정, 도메인 설정, HTTPS 설정 등등
velog.io
AWS EC2 프론트 배포 이렇게만 해보자.
aws ec2 프론트배포 어렵지 않다.
velog.io
'Dev' 카테고리의 다른 글
| github readme 이미지 (0) | 2024.09.04 |
|---|---|
| Next.js Amazon EC2 배포(2) (4) | 2024.09.02 |
| Jwt (Json Web Token) (0) | 2024.08.31 |
| Vercel 배포 (0) | 2024.08.30 |
| Aws Route53 (0) | 2024.08.29 |