페이지의 다크 모드, 스타일을 LocalStorage에 저장 후 활용하는 경우가 많다.
현재 블로그에서도 테마 저장은 theme 키로 블로그, 프로젝트 페이지 스타일과 포스트 순서를 blog_page_state / project_page_state 이 키로 저장하고 있다.
그래서 저장, 가져오기, 삭제하는 방법에 대해 정리했다.
LocalStorage 값 저장
기본 코드 : localStorage.setItem('key','value')
react 에서 아래 코드와 같이 저장하거나 특정 이벤트가 발생하여 저장 할 수 있다.
useEffect(() => {
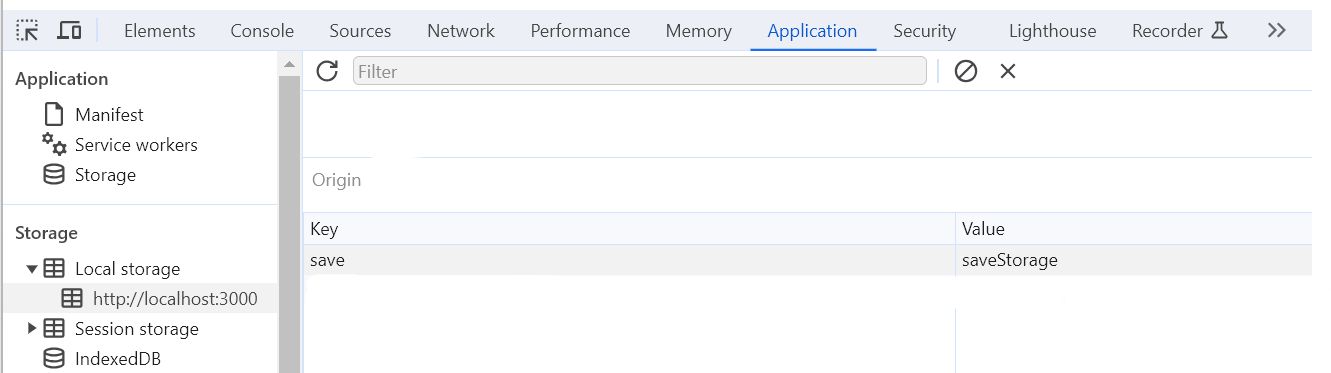
localStorage.setItem("save", "saveStorage");
}, []);
LocalStorage 값 가져오기
기본 코드 : localStorage.getItem("key");
key를 불러와 해당 value에 대한 스타일 등을 설정 할 수 있다.
const save = localStorage.getItem("save");
console.log(save);
LocalStorage 값 삭제
기본 코드 : localStorage.removeItem('key')
아래 코드와 같이 특정 이벤트나 상황을 주어 localStorage를 삭제 할 수 있다.
<p onClick={() => localStorage.removeItem("save")}>로컬스토리지 삭제</p>
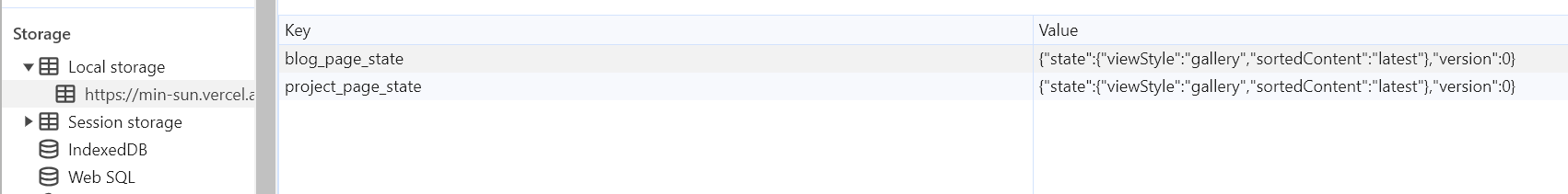
⭐ 블로그()에서 사용 중인 LocalStorage 결과물
zustand를 활용하여 LocalStorage에 블로그, 프로젝트 각각 페이지에 대한 viewStyle 과sortedContent 를 저장하고 있다.

'React' 카테고리의 다른 글
| react-joyride (0) | 2024.08.26 |
|---|---|
| React 에서 탭 기능 구현 (0) | 2024.08.26 |
| 부모에서 자식 / 자식에서 부모 값 전달하기 (0) | 2024.08.25 |
| 모달 오픈 시 body 스크롤 방지 (이전 스크롤 위치 기억) (0) | 2024.08.25 |
| 모바일 메뉴 오픈 시 스크롤 방지 (0) | 2024.08.25 |